
Architect is a WordPress-based longform template developed by de//space to help tell your important journalism in a more impactful way.
It is not for your everyday story, your Sunday package or just because a story happens to have really good photos. This is for your #journalismwithimpact — your special investigative and enterprise pieces, in-depth features and multi-part series. About 100 stories have been told using the Architect platform, and we hope you'll be next.
With that, there are a few things you need to know before getting started:
You must plan for this well in advance. You will need to know the structure of your story and have a firm grasp of all of the visual elements at least three weeks before publication and before you request use of the template.
Someone on your staff should have working knowledge of WordPress or a similar CMS. Your team will build the story in WordPress.
Read through the documentation below to understand how the template is built.
Take a look at the examples to see how others have been using Architect.
When you're ready, fill out this form to request a site set-up:
We're excited for our newsrooms to start using the latest version of Architect, known simply as Architect 2. Here are a few examples of projects created in the new version.
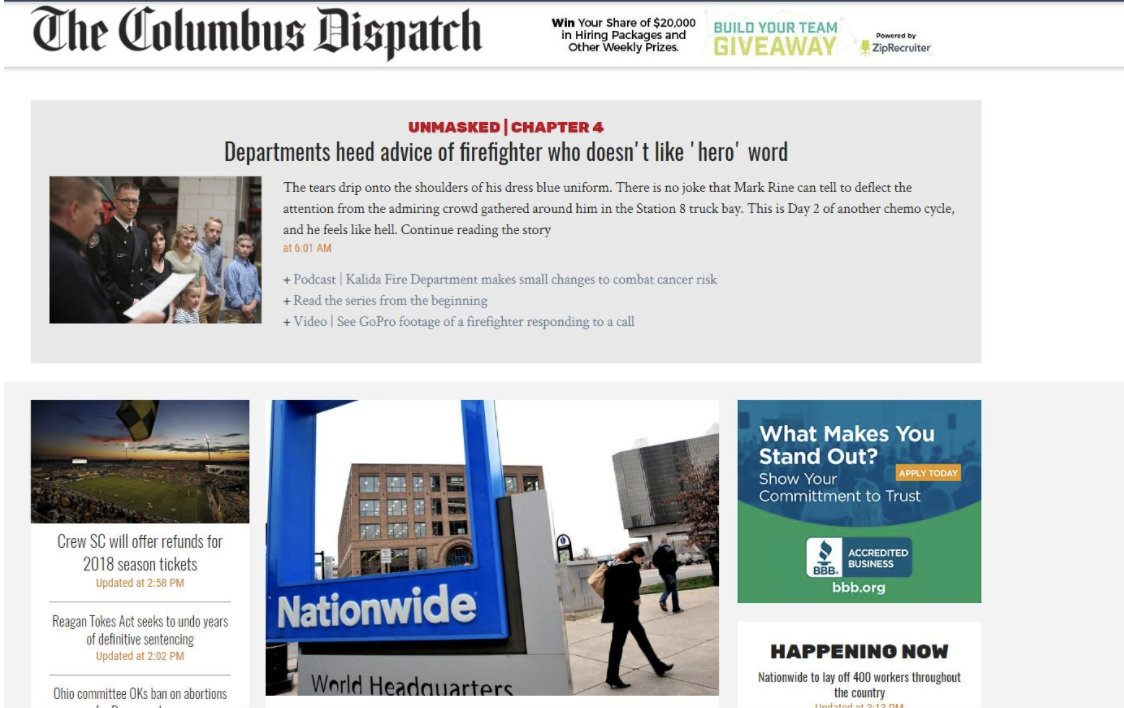
Columbus Dispatch Columbus, Ohio
Austin360 Austin, Texas
Erie Times-News Erie, Pennsylvania
Register Guard Eugene, Oregon
Daytona Beach News-Journal Daytona Beach, Florida
The Fayetteville Observer Fayetteville, North Carolina
Austin American-Statesman Austin, Texas
Texas Investigation Team Texas Region
Columbus Dispatch Columbus, Ohio
The Oklahoman Oklahoma City, Oklahoma
USA TODAY Network
Quick start video
This video will give you an overview on how to use Architect. The instructions are also written below.
Step one: Accessing the WordPress dashboard and editor
You will access the WordPress site editor by going to http://stories.usatodaynetwork.com/yoursitename/wp-admin
The value of yoursitename is the name of the site you requested when submitting the setup form.
Login with either your existing WordPress credentials (if you’ve built with Architect before) or the ones provided in your confirmation email from de//space.
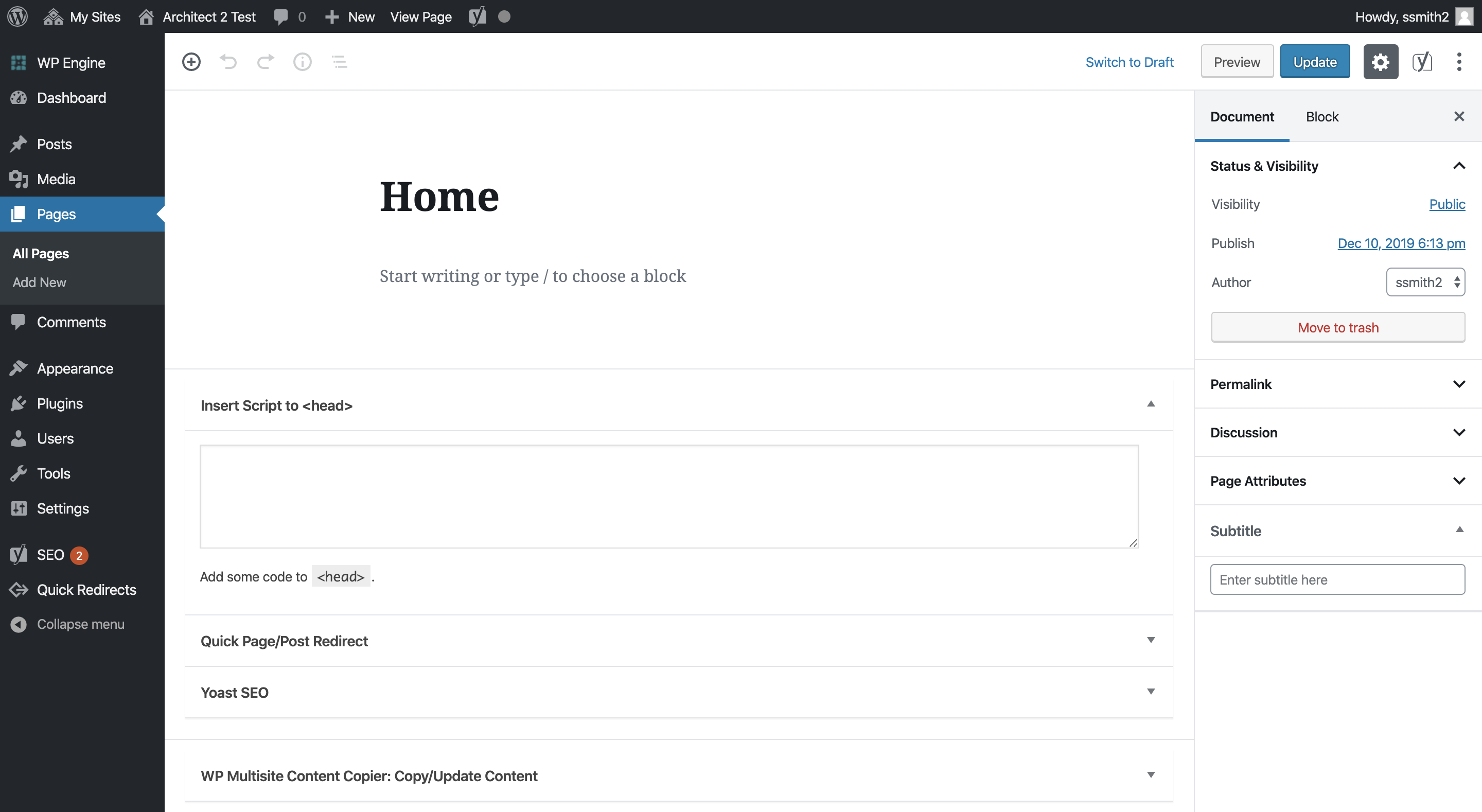
You will see the WordPress dashboard once you've logged in. On the left, click on ‘Pages’ and then click the ‘Home’ page to begin building your site.

Step two: adding blocks
You should now see the WordPress Gutenberg editor (above).
The Gutenberg editor uses a series of blocks to build out your page with each block serving as a row. There are different blocks for different types of content, which are described in the table below.
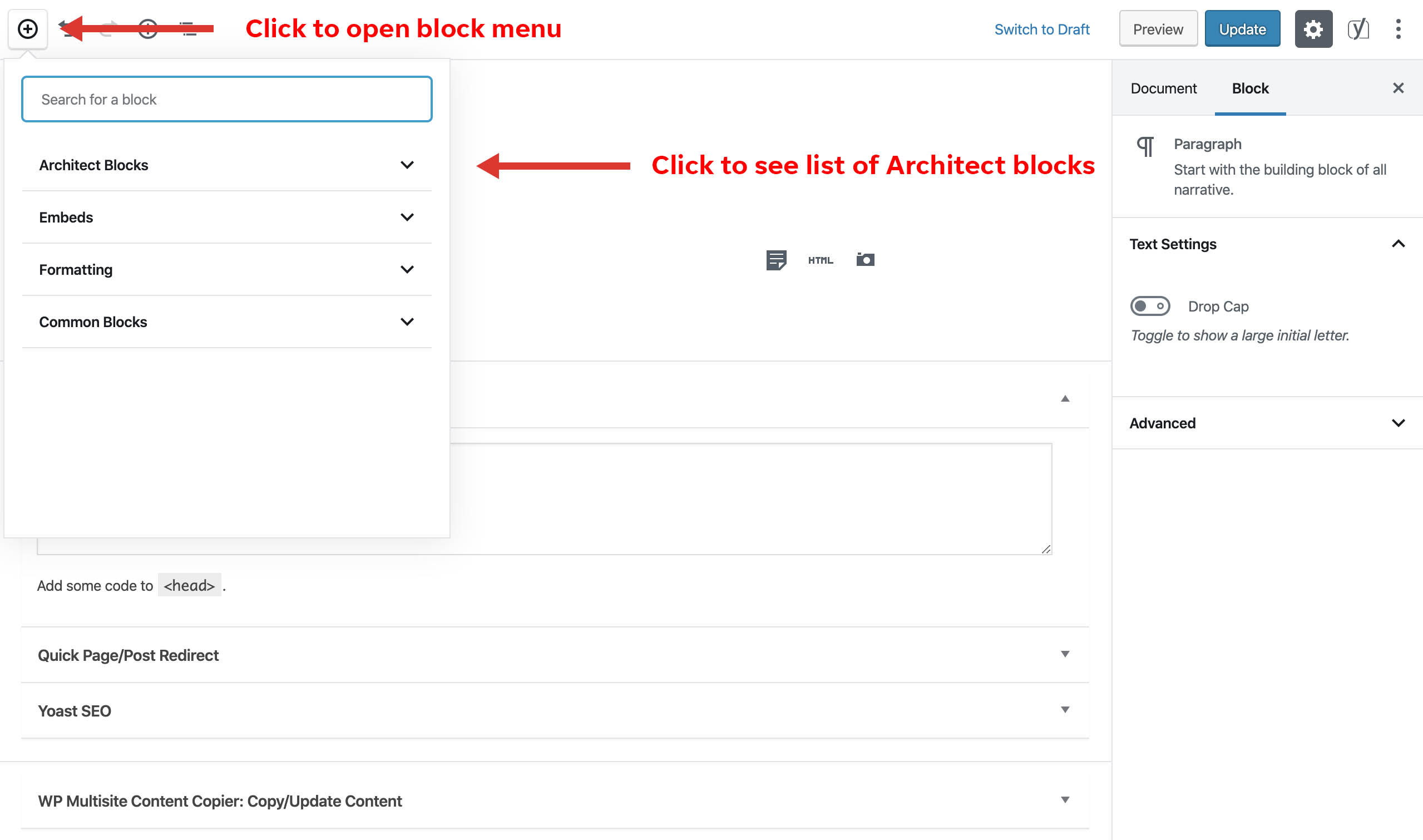
For purposes of this quick start, lets first add a hero block, as this is often the first content on the page. There are three ways to add a block:
 in the top left corner of the editor to see a dropdown list of all available blocks. To add a hero, click the
in the top left corner of the editor to see a dropdown list of all available blocks. To add a hero, click the  , then open the ‘Architect Blocks’ dropdown, then click ‘Architect Hero.’
, then open the ‘Architect Blocks’ dropdown, then click ‘Architect Hero.’ to the left of the text to open the blocks list. Click ‘Architect Blocks’ then ‘Architect Hero.’
to the left of the text to open the blocks list. Click ‘Architect Blocks’ then ‘Architect Hero.’
Once you’ve added the hero block, you should see a button with the text ‘Pick an image’ has been placed in the editor. Click this button to open the Media Library and File Uploader and choose an image you’ve previously uploaded to this site or upload a new file from your computer. The selected image is now added to the editor.
The caption (often stored in the image metadata by the photographer) is automatically imported as well and displays below the hero image. You can edit this caption by editing the ‘caption’ section of the image data in the media library (in the WordPress admin sidebar under ‘Media’) . If you edit the caption, you must replace that image in the block for the edit to appear. Editing the caption in WordPress does not affect the image metadata.
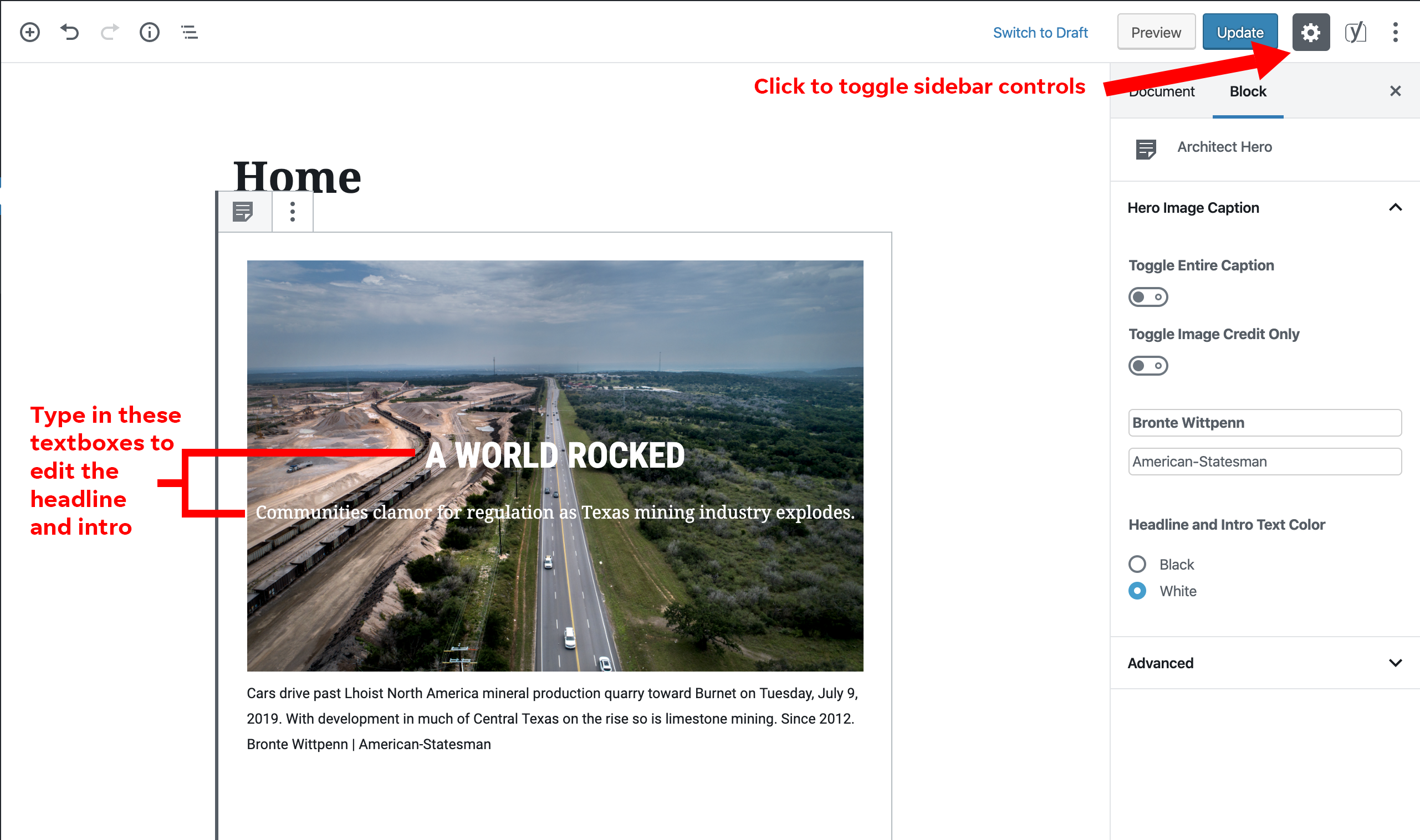
You can show or hide the editor’s sidebar controls by clicking the gear icon in the top right of the screen. There are several customization options in the hero’s sidebar. You can toggle the appearance of the image caption or the image credit, edit the photographer’s name and publication, and choose white or black for the hero text color.
Let’s add headline and a small intro sentence to the hero. On top of the image you should see the words ‘HEADLINE’ and ‘intro text’. Click either of those to begin editing the text in those areas. You will see roughly how the text will appear on the user end — the hero block has the text centered on top of the image. I've changed the hero text to white (using the options in the sidebar) to make the text appear better on top of this image.

Once you’ve added your image, text and customizations to the hero, click the blue ‘Update’ button in the top right of the screen. Click ‘View Page’ to see the public-facing version of the site.
Repeat this process with other blocks, which you can learn more about below.
Step three: edits in the customizer
Use the customizer to edit site-wide components of your project. In the admin sidebar, hover over ‘Appearance’ and click ‘Customize’.
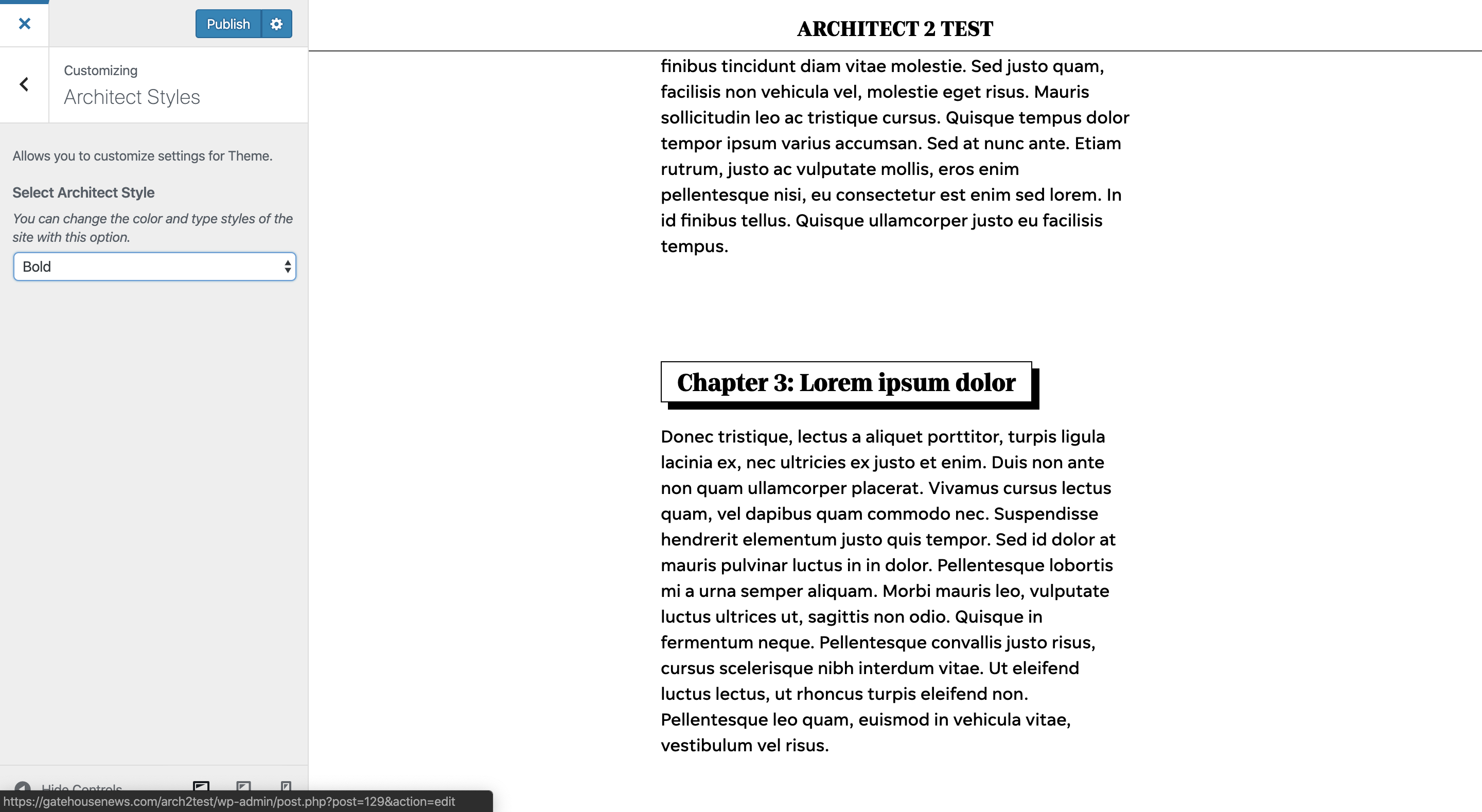
Architect Styles:
Architect 2 introduces five distinct styles you can use to tell your stories.

To switch between these styles, select ‘Architect Styles’ in the customizer and choose a style from the dropdown. Your content will automatically restyle according to your selection. This is a site-wide option, so all pages on the site will inherit this style. You cannot have more than one style per site.
The menu in Architect 2 is defaulted off. Select ‘Architect Menu’ to toggle the menu if you have multiple pages or have added section anchors to a page.
Footer copy
You can edit the copy in the site’s footer by selecting ‘Architect Footer’ and typing in the provided text box.
Adding menu items:
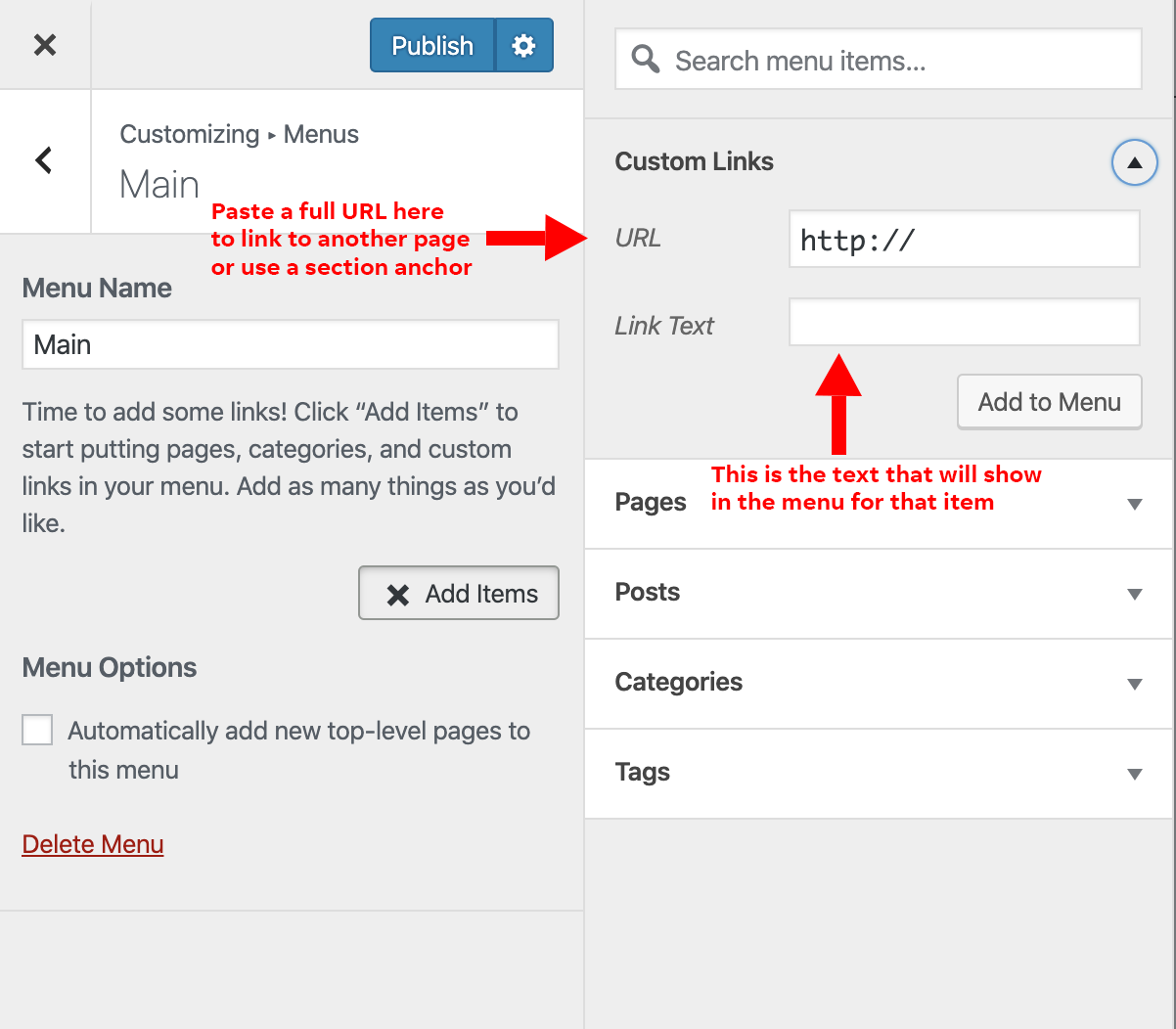
You can add menu items in the ‘Menu’ section of the customizer. Click ‘Create New Menu’ and give the menu a title, then click ‘Next.’ Click ‘Add Items’ to create a new menu item. Only use ‘Custom Links’ in the Architect menu. Paste the full link to your page in the URL box, and add the link text in the box below.

For example: if my site name is A World Rocked, and I’m linking to a page called A Community Battle, and my publication is the Austin American-Statesman, the URL for my menu item would be ‘https://stories.usatodaynetwork.com/a-world-rocked/a-community-battle/site/statesman.com’.
For a section anchor, if the site is only one page, just enter the section name you used in the editor preceded by a # (i.e., #a-reluctance-to-act). If the site has multiple pages, use the page’s full URL appended with the #section-name. (i.e., https://stories.usatodaynetwork.com/a-world-rocked/home/site/statesman.com#a-reluctance-to-act). View an example here.
To help prevent errors in entering URLs, both those being entered in blocks and the customizer, it is recommended that you go to the page you’re linking to, copy the URL from the address bar and paste it where you’re entering it.
Additional CSS:
You can also add custom CSS to the site in the 'Additional CSS' section of the Customizer. This is handy if you've added any code in the 'Custom HTML' block on your page.
| Block Name | Description | Sidebar Controls |
|---|---|---|
| Architect Hero |
A full-width image with headline and intro text centered on top (left aligned in Architect Bold style). Begin a story with a bold visual and gripping headline, follow with the byline block before body copy. Tip: Be mindful of how the text reads on top of the image. Check if white text or black text looks best. If it’s still too difficult to read easily, consider constructing the top of the story a different way, using the full-width image block and the headline block. |
|
| Architect Headline |
A bold headline and intro text with no image. Tip: Start a story with this block and no image, or with with a full-width image block, if the image is too busy for text to sit on top. |
|
| Architect Byline |
Each byline block supports up to three authors. Add another byline block if you need more. The author name can be hyperlinked. Use immediately after the hero or headline blocks before body copy starts. |
|
| Paragraph |
Standard body copy with a togglable drop cap. Drop caps should be used on the first paragraph of a story or a large section within the story. Pasting multiple paragraphs into the Paragraph block will automatically split each paragraph into its own block. When typing in a paragraph block, press enter/return on the keybroard to start a new block, which defaults to a Paragraph block. Tip: turn off the drop cap when editing the paragraph’s copy for a smoother experience. |
|
| List |
Create a bulleted or numbered list. This component sits in-well (the same width as paragraphs). |
|
| Architect Full-width Image |
Full-width image that stretches across 100 percent of the screen. Great for breaking up large sections of text. Tip: can be used with the headline block to create a story opening if the image is too busy to have text atop it. |
|
| Architect Single Image |
A single image that sits in the well (is the same width as paragraphs). |
|
| Architect Two-image Collage |
Two images side-by-side that break the well (go wider than the column of paragraphs). These stack on mobile. |
|
| Architect Three-image Collage |
Three images side-by-side that break the well (go wider than the column of paragraphs). These stack on mobile. |
|
| Architect Blockquote |
A callout for a strong quote |
|
| Architect Button |
A simple button with customizable text. Use to link to the next story or as a call-to-action. |
|
| Architect Subscribe |
A section set up to promote site subscription. Embed in the story and/or at the end to promote subscription. |
|
| YouTube Embed |
Embed a YouTube video that sits in-well (the same width as paragraphs) |
|
| Twitter Embed |
Embed a tweet that sits in-well (the same width as paragraphs) |
|
| Architect Section Anchor |
Creates an anchor point in the story for use in the menu. See more |
|
| Custom HTML |
Insert custom HTML to the story
Tip: wrap all your code in
|
|
| Architect Ad Blocks | ||
| Architect Top Ad |
A wide banner ad for use ONLY ONCE as the first ad on your site. |
|
| Architect Medium Rectangle Ad |
In-well rectangle ad for use after the Top Ad |
|
| Architect Banner Ad |
Banner ad for use after the Top Ad |
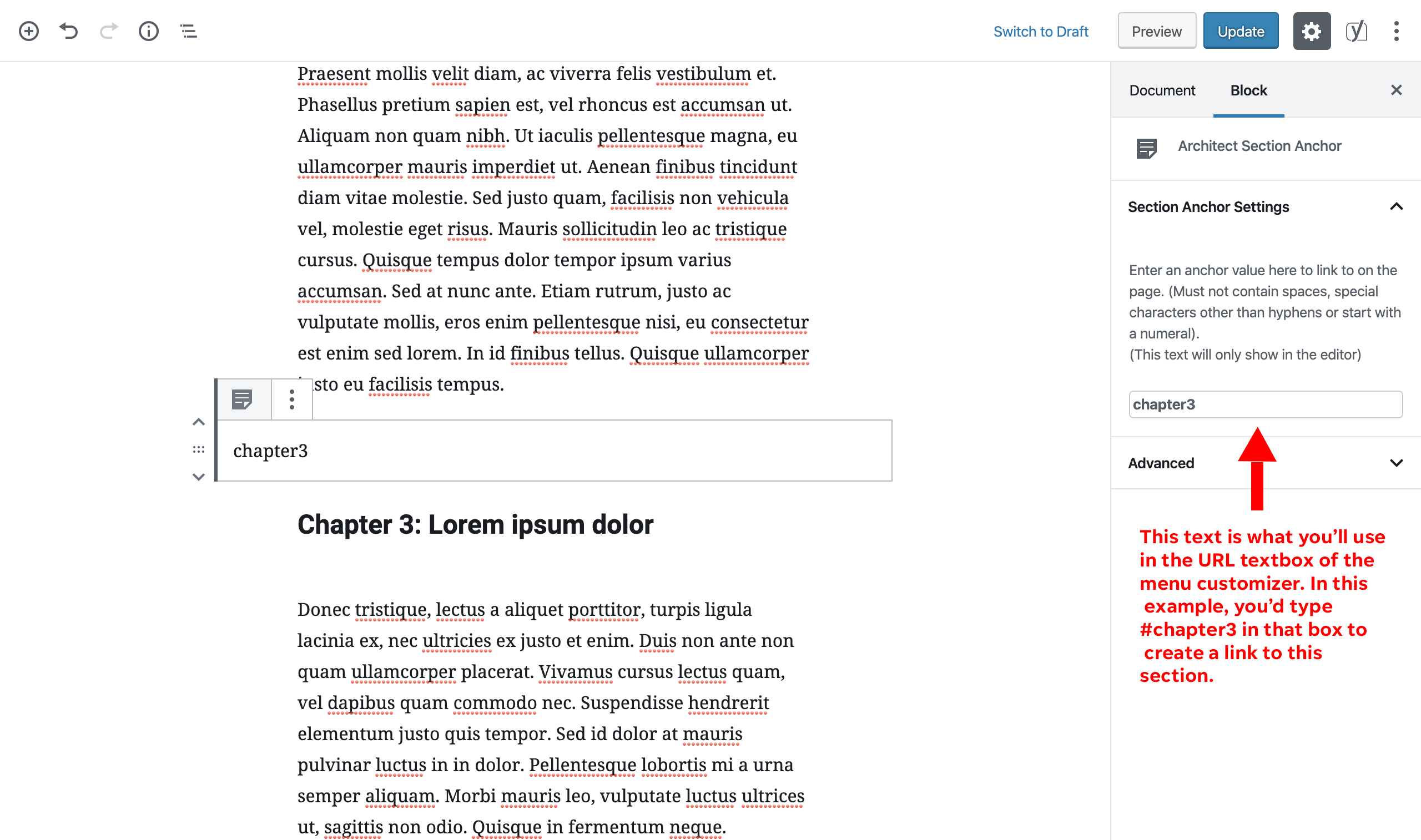
Section Anchor:

This block lets you create a point in the story that a menu item will jump to. It does not show up visually in the story. In the editor, input a section name in the sidebar textbox when you’ve selected the ‘Architect Section Anchor’ block. Place this block wherever in the story you want the menu item to scroll. See how to set up menu items for more on section anchors.
Tip: set an Architect Section Anchor block directly above an Architect Subhead block to create links to chapters, sections or multiple stories on one page.
Pre-publishing checklist:
Copy is consistent across all versions
Full-width images look crisp
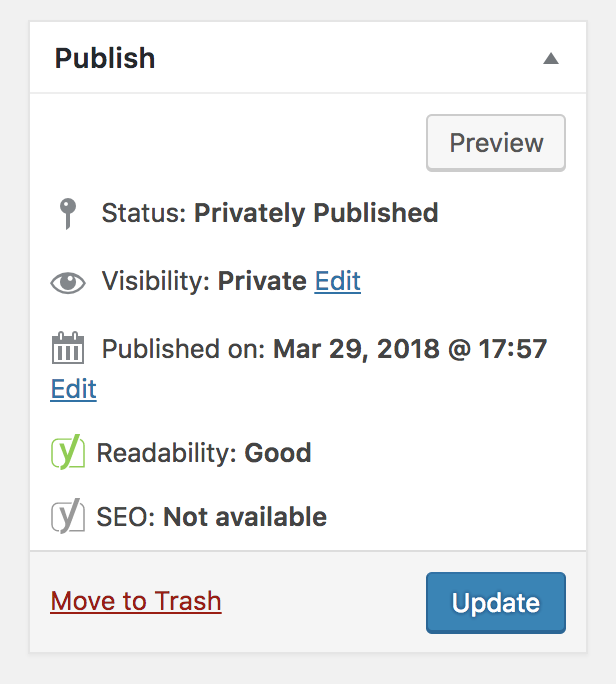
WordPress page is set to Status: Published and Visibility: Public
(see the 'Publish' box on the top right of your page and click 'Edit' to correct any values)
SEO and share text has been optimized (see below)
Story file with URL override has been created in EditUI (see below)
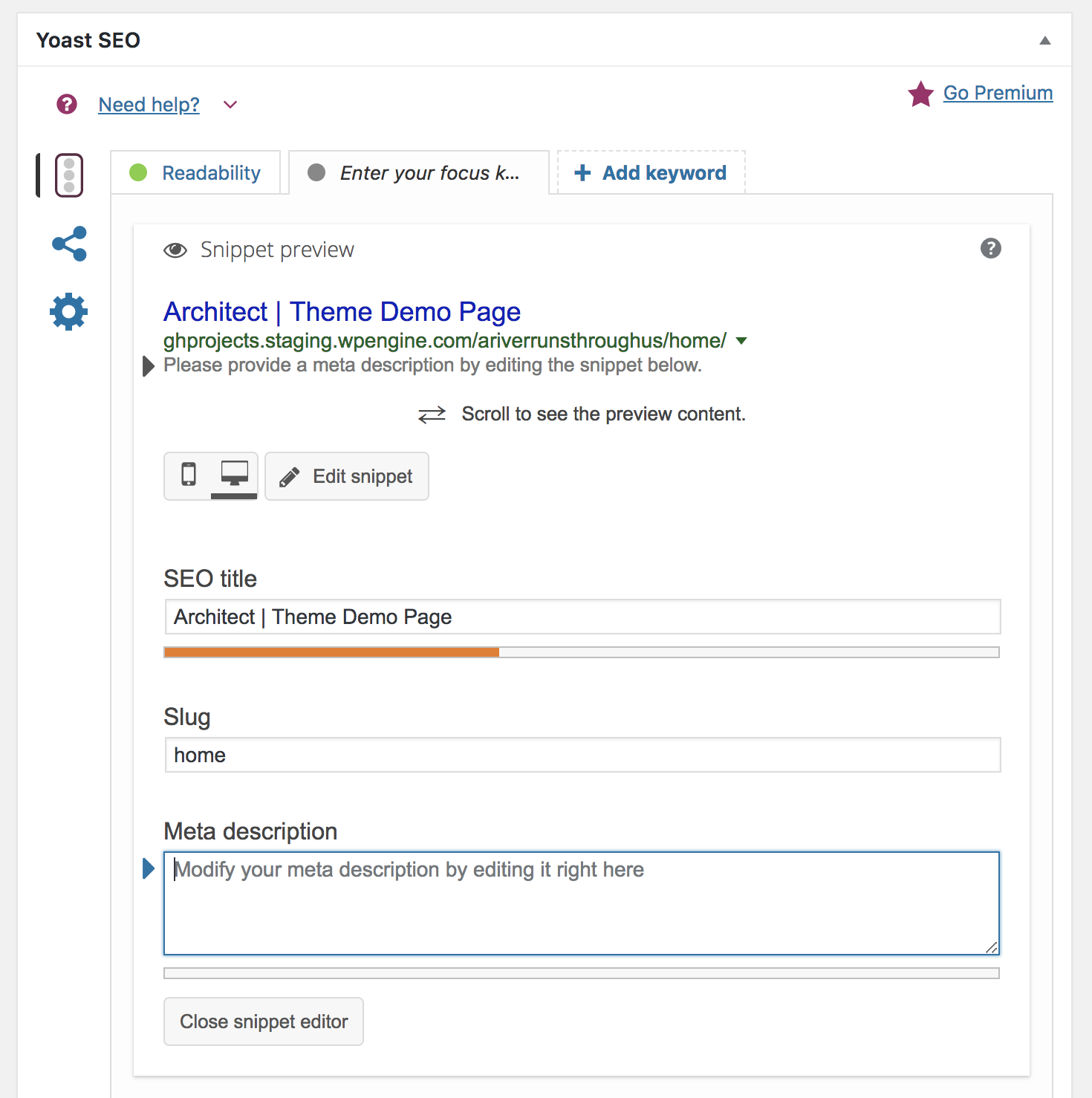
The Architect theme includes a tool called Yoast SEO that is helpful for improving your site's search engine rank and allows you to customize the share text that appears on Facebook and Twitter.
In the WordPress editor, scroll down past the Page Builder box to see the Yoast SEO plugin.

To ensure maximum reach on search engines, click on the 'Edit Snippet' button to make your screen look something like the image above. In the SEO title, give your page a descriptive title that includes your property's name. You will notice the length meter warns you when the title is too long.
The 'slug' should be 'home'. It's ok to change it here — it doesn't make a huge difference but users will see that link on their Google search so it's good to be descriptive.
The meta description is extremely important. Use as many descriptive, important words from your project here as possible so that search engine users can find your site. Again, pay attention to the length meter.
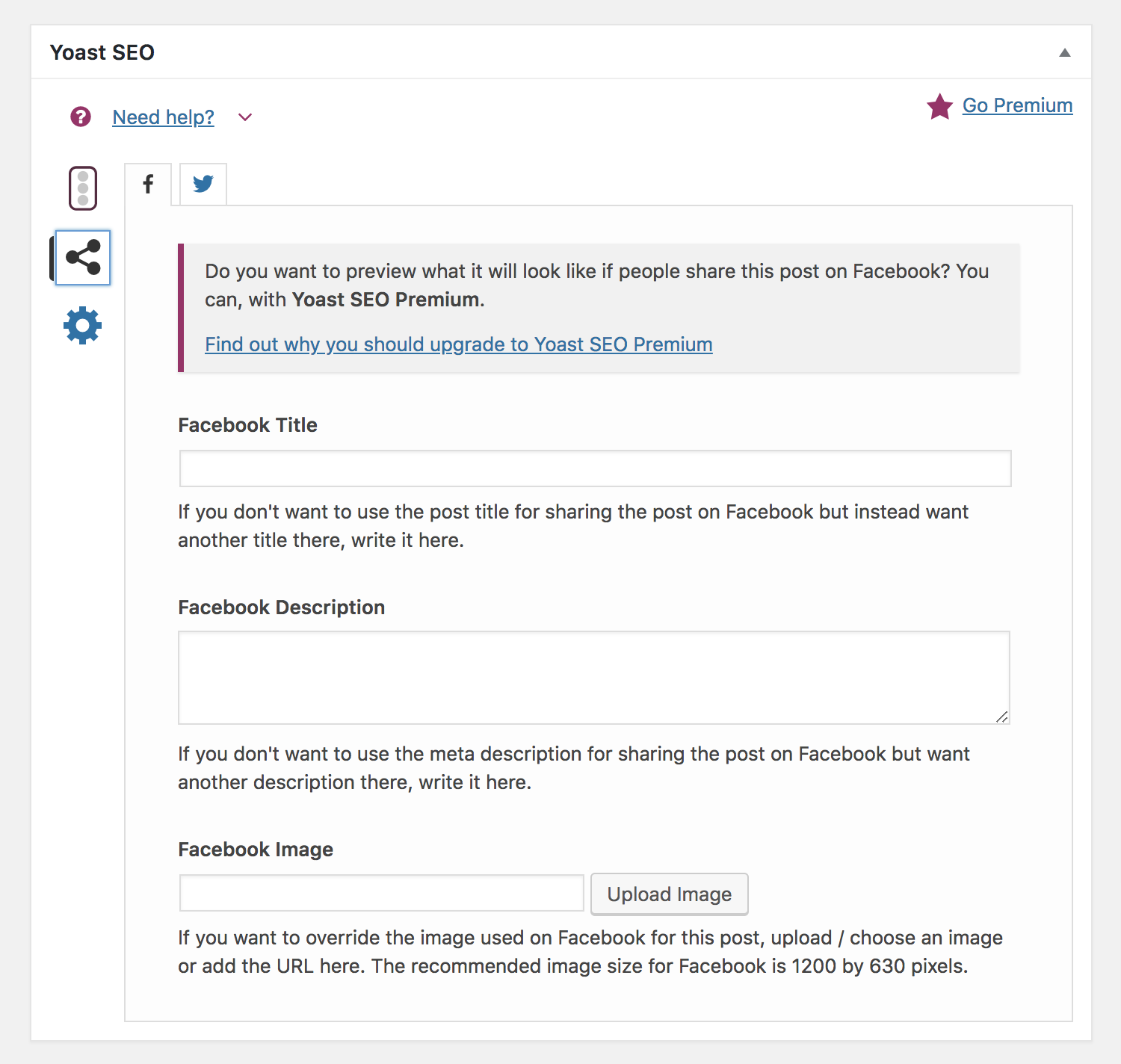
Now, click on the circles-connected-by-lines button on the left side of the Yoast plugin.

Here is where you customize the text that will appear on Facebook and Twitter when someone shares the link to your site. The social networks create a 'card' with the text and image, so it's important that what you put here gives an accurate representation of your project and site.
Fill out the fields for both the Facebook and Twitter tab, and then click the big blue 'Update' button to save the changes.
EditUI
EditUI makes it pretty easy to display your special project site on your newspaper website. Special thanks to national projects designer Rachel Kilroy for writing these instructions.
Important:
Architect uses a specific URL configuration in order for you to track Google Analytics. Users must visit your site using the following URL structure. You should use this URL structure when sharing, and you must use this URL as your URL override in EditUI.
http://stories.usatodaynetwork.com/[yoursitename]/[yourpagename]/site/[newspaper.com]
You'll replace the items in brackets for your specific Architect projects. In most cases, your page name will be 'home' unless you've added more pages to the site or decided to change it. We recommend you use 'home' if the site is one page and for the homepage on a multi-page series.
For example, if you are the Columbus Dispatch, your site name is Unmasked and you didn't change the page name from Home, your URL would be:
http://stories.usatodaynetwork.com/unmasked/home/site/dispatch.com
Keep this URL handy as we work through the EditUI directions.

This display on the homepage links directly to the project and allows for three related content pieces. The bar also appears on every page on your site, as a smaller one line bar.

You will need to add your regular publishing taxonomies. We also recommend placing it in the carousel for maximum visibility.
Architect contains a script that can automatically detect what newspaper site the user is directed from and append the appropriate information to the site's URL. This is especially helpful when syndicating content across several sites.
When doing this, links to the Architect site should contain the root domain (stories.usatodaynetwork.com), the site name and the page name followed by a slash. So, for example, if the site name is A World Rocked and we're directing users to the home page, the URL used in EditUI would be
https://stories.usatodaynetwork.com/a-world-rocked/home/
On statesman.com, that page would redirect in about a second to
https://stories.usatodaynetwork.com/a-world-rocked/home/site/statesman.com
whereas the same link on dispatch.com would redirect to
https://stories.usatodaynetwork.com/a-world-rocked/home/site/dispatch.com
In-article links work as normal hyperlinking in a story, though you should use the appropriate Architect URL when doing so. If the Architect is being syndicated, use the URL structure mentioned in the paragraph above. Otherwise, use the full URL (through /site/newspaper.com) when linking to the Architect site.
TL;DR: always use URLs that go at least through the page slug (/home/ in the examples here) when linking to your Architect site. If you know you want a specific paper's branding and tracking associated with the stories (so, not syndicated), use the URL that goes all the way through the newspaper's domain (/home/site/newspaper.com).
You are welcome to use the 'Custom HTML' widget that is not part of the Architect theme. We make no guarantees that HTML inserted here will work or play nicely with the Architect widgets.

Your WordPress page was not set to Published and Public. To change it, click on the small 'Edit' button next to Visibility and make sure it is 'Public'.
Yes. When editing a page, click on 'Visibility: Public' in the top of the document sidebar. You can set to the page to private (for only site admins and editors) or make it password protected. You'll have to do this for each page you want to not be public. Remember to change it back to public when it's time to publish/promote.
Nothing! You can still access those sites and update them if necessary. You can reference these site with the new stories.usatodaynetwork.com domain or use the original gatehousenews.com URL. The latter now redirects to the new URL, so previously published links should still work. Architect 1 documentation.
More questions? Reach out to Front-end Developer Sean Smith.
Architect will no longer serve as the longform storytelling template once your site has transitioned to the new CMS, Presto. If your special project is slated for publication AFTER the transition, you'll need to use the legacy Gannett longform system known as In-Depth. If you're still a ways out from moving to Presto from Naviga, you can continue to use Architect for your longform stories.
Don't worry! All sites built in Architect to this point will be preserved.